A kérdés, ami minden valamirevaló YouTube tartalomgyártót gyötört már, aki felfedezte a videóra pakolható kommentárok, és azok linkelési lehetőségének szépségeit. Mi sem természetesebb ennél, hiszen a Facebook nem csak a személyes, de a csatornánk életében is fontos szerepet játszik, hiszen a marketing egyik alappillére. Ezért aztán jó lenne, ha a nézőinket a videóról egyből a Facebook oldalunkra, webshopunkra, Instagram-ra, Snapchat-re, vagy bármilyen más weboldalra irányíthatnánk, de hogyan?
Ezt mutatjuk meg nektek most egy színes-szagos tutorial keretében.

Hozz létre egy Tumblr fiókot!
A trükk ott lapul, hogy saját külső weboldalra engedélyezi a linkelést a YouTube. Ne aggódj, nem kell megrendelned egy komplett weboldalt, és több órányi wordpress tutorialon sem kell átrágnod magad. Mindössze annyi dolgod van, hogy ide kattintasz, hogy eljuss a Tumblr oldalára, és regisztrálsz egy új profilt (ha
nincs még).

A jobb felső sarokban lévő emberkére kattintva a lenyíló menüben az előbb megadott névre, majd a kis piros fejre kattintva, elő is jön a friss és ropogós Tumblr oldalad, ott pedig látni fogsz egy linket, ami valahogy így néz ki:
starnetworkskillek.tumblr.com
Persze a saját megadott neveddel az elején.
Társítsd a YouTube csatornádat a Tumblr oldaladdal!
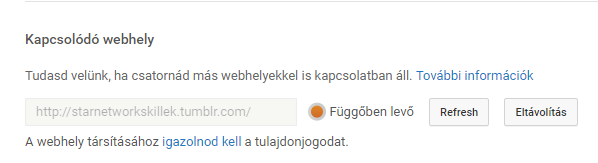
Ehhez nincs más dolgod, mint belépni a csatornádon az „Alkotói Stúdió”-ba a jobb felső sarokban, kiválasztani a csatorna fület, majd a speciális beállításokat, és legörgetni egészen a „Kapcsolódó webhely” részig.
Itt illeszd be a tumblr oldalad linkjét, majd kattints az „igazolnod kell” feliratra.
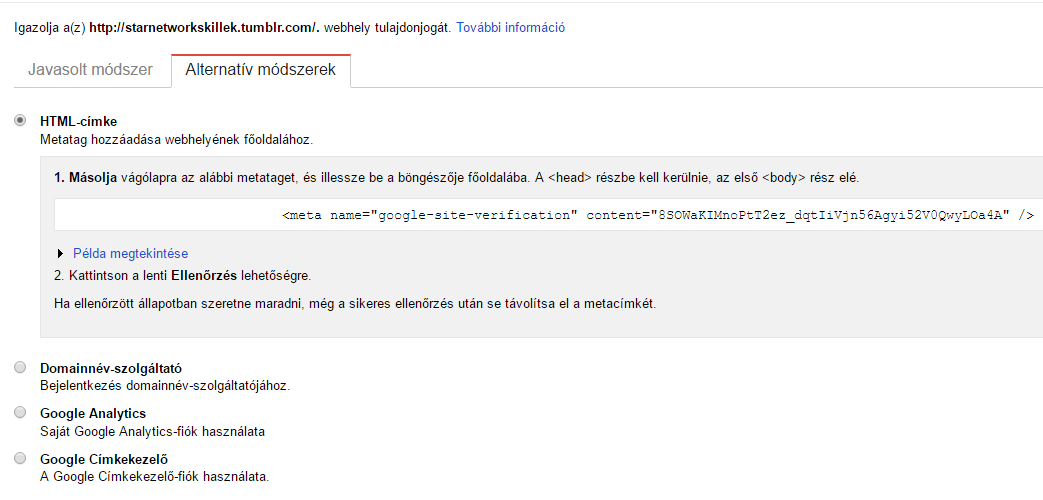
A felugró oldalon válaszd az „Alternatív módszerek” fület, majd a „HTML-címke” opciót.

A megjelenő kódot egy határozott crtl+c-vel helyezd vágólapra, majd menj vissza a Tumblr oldaladra
és kattints az „edit theme” feliratra.
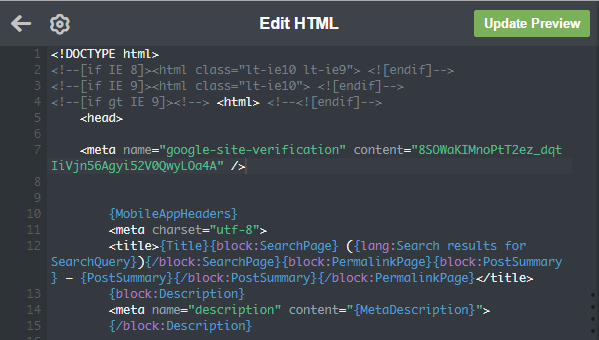
Ezután kattints az edit html feliratra, üss néhány entert a „<head>” alá a forráskódban, illeszd be a kódot, és menj az update preview feliratra.
Ha ez megvan, mentsd el, lépj vissza a nyilacskával és a legördülő
menüben menj le egészen az „Add a page” opcióig.

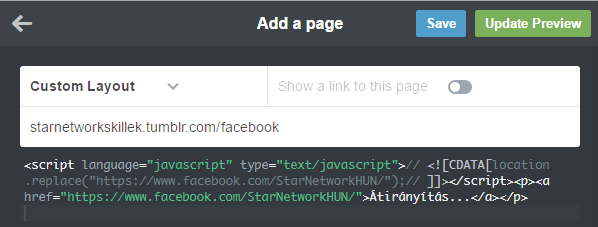
A megjelenő ablakban a Layout-ot tedd át „Custom”-ra.
A Tumblr címed mögé írd be, hogy „facebook”.
Alulra másold be a következő kódot, amiben a facebook címet, a saját facebook oldaladra cseréld ki:
<script language="javascript" type="text/javascript">// <![CDATA[location.replace("https://www.facebook.com/StarNetworkHUN/");// ]]></script><p><a href="https://www.facebook.com/StarNetworkHUN/">Átirányítás...</a></p>

KÉSZ!

Ezután szabadon használhatod a starnetworkskillek.tumblr.com/facebook címet, persze azt a verziót, ami a te tumblr-ödet tartalmazza.
Ezt az átirányítást akár instagrammal, vagy webshoppal is meg tudod csinálni, annyi dolgod van csak, hogy létrehozz egy aloldalt a tumblr-ödön, és megcsináld a már elvégzett lépéseket. A beillesztett kód fog változni, ami az instagram esetében:
<script language="javascript" type="text/javascript">// <![CDATA[location.replace("https://www.instagram.com/starnetworkskillek/");// ]]></script><p><a href="https://www.instagram.com/starnetworkskillek/">Átirányítás...</a></p>
Reméljük hasznosnak találtátok ezt a kis tutorialt.
Ha tetszett cikkünk, oszd meg barátaiddal is a közösségi oldalakon!
Stay tuned!


